FLY UX

UI is the saddle, the stirrups, & the reins.
UX is the feeling you get being able to ride the horse.
“UI is the saddle, the stirrups, & the reins.
UX is the feeling you get being able to ride the horse.”
Dain Miller
Task
Challenges
Users
Adults, travelling quite frequently, used to the current conventions.
First-time users, persons that are not avid travellers and non-english speakers.
Outcome
Smooth, quick and user-friendly flow
Unique solution, yet still simple to implement and use
Well-performing in test medium fidelity prototype
Process
Research
Approaching the problem
Online surveys:
– focus on context, behaviours and user goals
– important insight: user already knows where they want to go
Benchmarking:
– applications chosen by diversity and user reviews
– learning the market’s best practices
– identifying industry standards
– getting inspiration
User interviews:
– to get deeper insights about users’ behaviours and context
Usability testing:
– 4 airline applications: Aer Lingus, Eurowings, Norwegian, Wizzair
– deep insights around mental models, pain points and behaviours
Design
Creating solutions
Flow diagram: first solutions to pain points
Sketching: giving form to the flow
Iterating: Testing the sketches with users. Quick iterations and adjustment both to the flow, layout and copywriting until the users go through the lo-fi prototype smoothly.
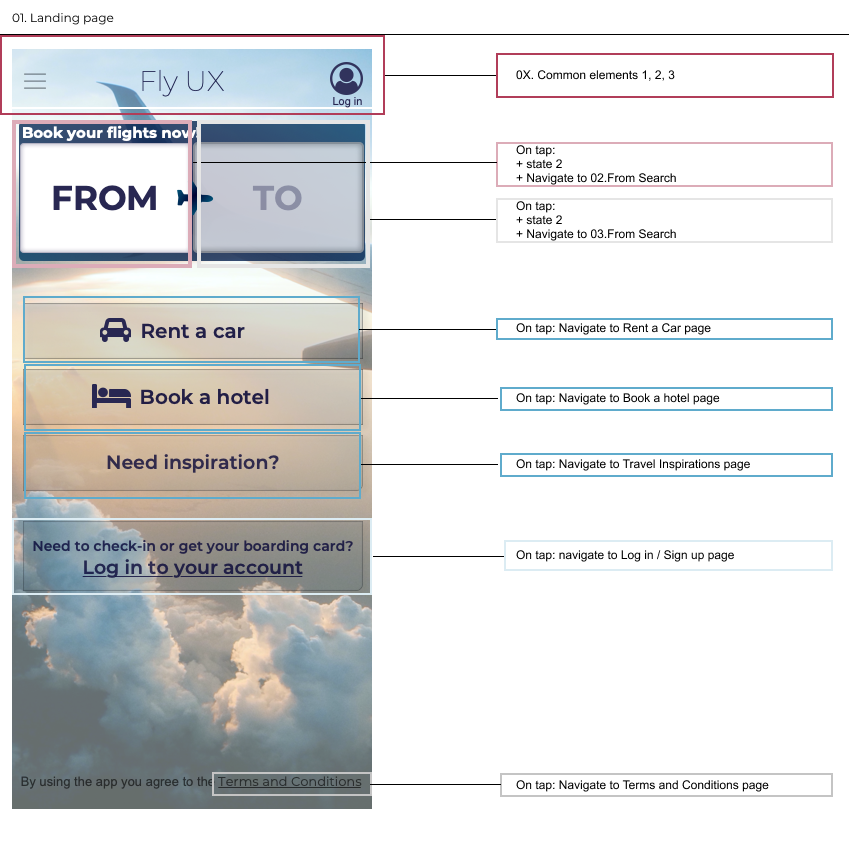
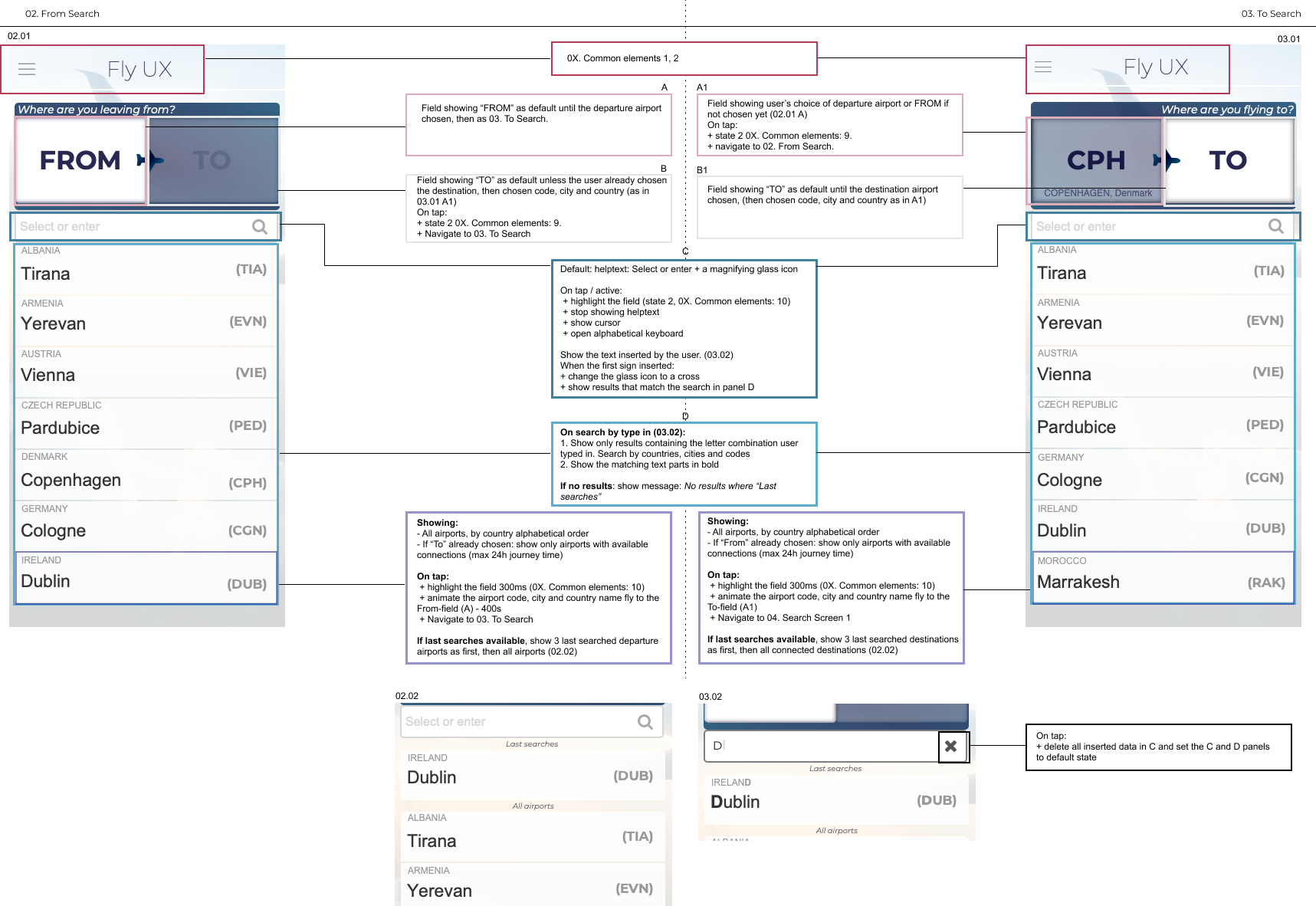
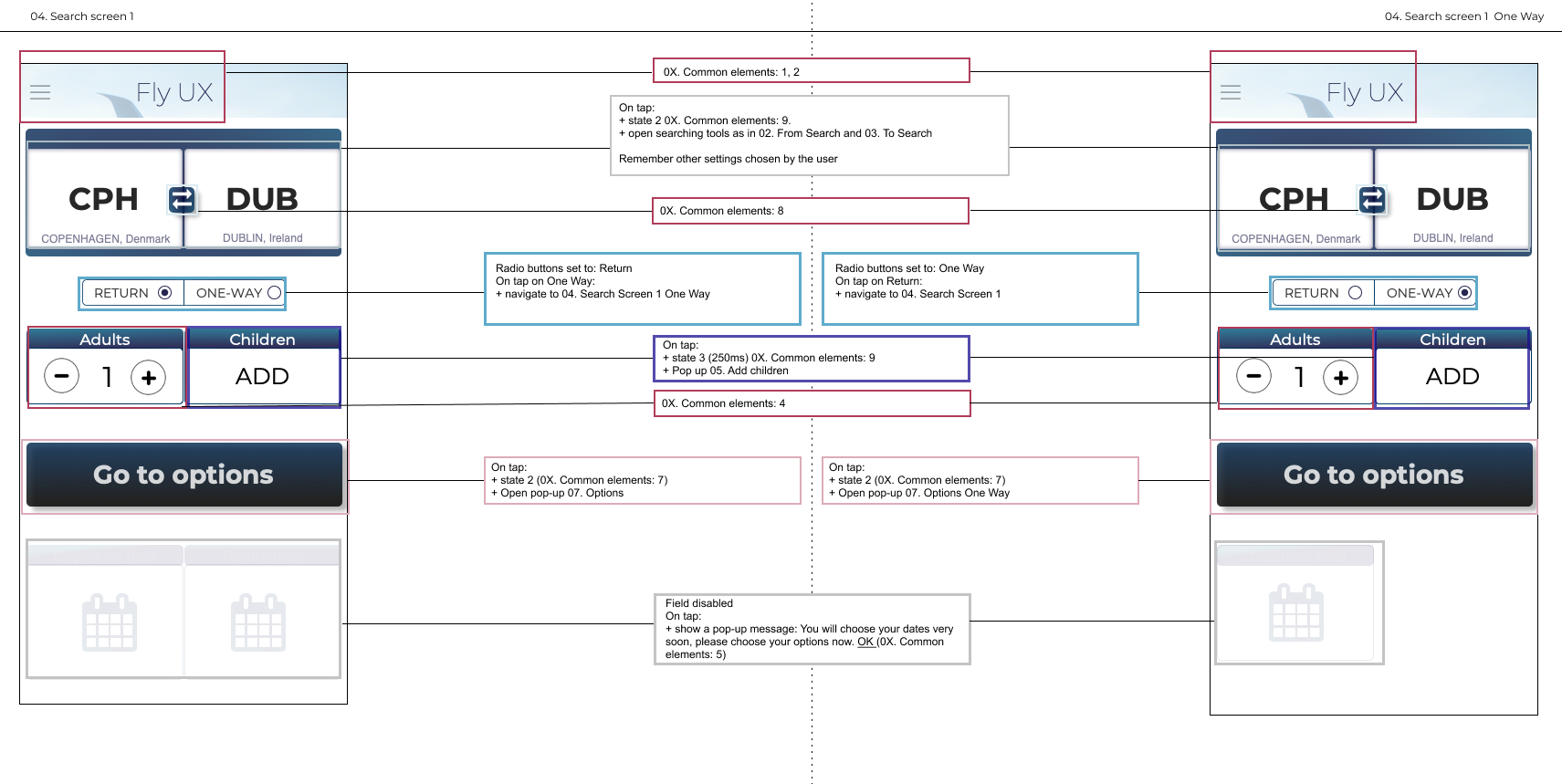
Prototype
Making the solution tangible
A medium fidelity prototype in Figma (click on it to play! 🙂 )
I tested the prototype with 2 users and made smaller adjustments.
Feedback: very easy and intuitive, smooth experience and clear presentation of the information
Details